Блог дяді Юри
Математика, хімія, фізика, ПДР – вивчаємо онлайн

«Крайній» чи «останній»?
Тож, як правильно спитати «крайній» чи «останній», наприклад, у черзі – відповідь очевидна: хто останній? Адже на ваше запитання, хто
Онлайн уроки з математики

Скалярний добуток векторів
Вектор можна не лише множити на число, а й множити вектори між собою. Скалярний добуток векторів – це множення двох
Онлайн уроки з хімії

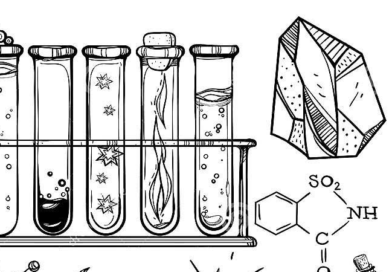
Електрохімічні елементи
При поміщенні металевого цинку в розчин сульфату міді відбувається окислювально-відновна реакція: Обидві напівреакції (відновлення та окиснення) відбуваються одночасно в місці
Онлайн уроки з фізики

RC-ланцюг
У найпростішому електричному RC-ланцюзі, що складається з одного конденсатора і одного резистора, при замиканні почне текти електричний струм. У початковий
ПДР онлайн

Різниця між додатковою секцією світлофора та зеленою стрілкою на табличці
Розглядаємо різницю між додатковою секцією світлофора та зеленою стрілкою на табличці, яка встановлюється на рівні червоного сигналу світлофора. Перша відмінність